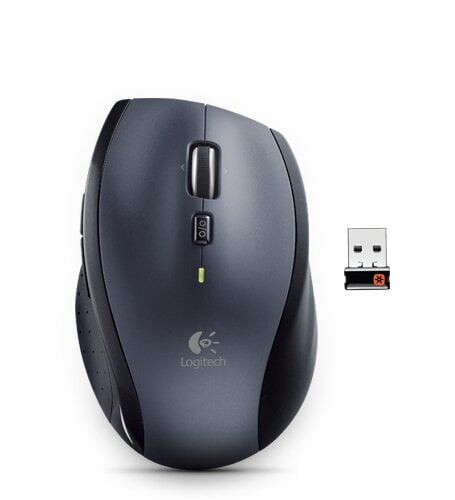
Datorer & Tillbehör – Datormus – Trådlös mus – Logitech M705 (Fyndvara – Klass 2)
Läs mer om Logitech M705 (Fyndvara – Klass 2)

Hitta Datormus även hos:
En skattkista full med prylar
En skattkista full med prylar

Datorer & Tillbehör – Datormus – Trådlös mus – Logitech M705 (Fyndvara – Klass 2)
Läs mer om Logitech M705 (Fyndvara – Klass 2)

Hitta Datormus även hos:
Logitech MX Anywhere 2SFlera datorer, nya möjligheter. Dra nytta av…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.pdp-image-container{position: relative;display: inline-block;margin: 8px 0 0;}.pdp-image-container img{display: block;max-width: 100%;}.pdp-image-text-white{position: absolute;top:…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(2, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…
.column-container{display: grid; grid-template-columns: repeat(3, 1fr); gap: 16px;}.column-content{display: flex; flex-direction: column;…